Introduction to Vue.js
The Progressive JavaScript Framework. An approachable, performant and versatile framework for building web user interfaces.
What is Vue?
Vue is a JavaScript framework for building user interfaces. It builds on top of standard HTML, CSS, and JavaScript.
Vue is a framework and ecosystem that covers most of the common features needed in front-end development. Vue is designed to be flexible and incrementally adaptable. Depending on your use case, Vue can be used in different ways:
Enhancing static HTML without a build step
Embedding as Web Components on any page
Single-Page Application (SPA)
Fullstack / Server-Side Rendering (SSR)
Jamstack / Static Site Generation (SSG)
Targeting desktop, mobile, WebGL, and even the terminal
Quick Start
Prerequisites
Install Node.js version 16.0 or higher
Basic understanding of HTML, CSS, and Javascript
Steps to Creating a Vue Application
Check the node.js version
node -vInstall and execute create-vue
npm init vue@latest
Run the application
cd <your-project-name> npm install npm dev
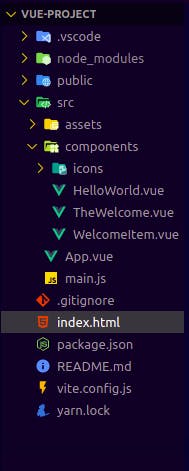
Folder Structure

Modes can be used in vue.js
HTML-mode
<!--index.html--> <script type="module"> import { createApp, reactive, ref } from 'vue' createApp({ setup() { const counter = reactive({ count: 0 }) return { counter } } }).mount('#app') </script> <div id="app"> <p>Count is: {{ counter.count }}</p> </div> <style scoped> p { font-weight: bold; } </style>/*style.css*/ p { font-weight: bold; }SFC-mode
/*App.vue*/ <script setup> import { reactive, ref } from 'vue' const counter = reactive({ count: 0 }) </script> <template> <p>Count is: {{ counter.count }}</p> </template> <style scoped> p { font-weight: bold; } </style>
Single-File Component (*.vue files). A Vue SFC, as the name suggests, encapsulates the component's logic (JavaScript), template (HTML), and styles (CSS) in a single file. Vue will handle all the build tools setup for you. It is the recommended approach for using Vue.
API Styles
Options API
With Options API, we define a component's logic using an object of options such as
data,methods, andmounted. Properties defined by options are exposed onthisinside functions.<script> export default { data() { return { counter: { count: 0 } } } } </script> <template> <p>Count is: {{ counter.count }}</p> </template>Composition API
With Composition API, we define a component's logic using imported API functions. In SFCs, Composition API is typically used with
<script setup>.<script setup> import { reactive, ref } from 'vue' const counter = reactive({ count: 0 }) </script> <template> <p>Count is: {{ counter.count }}</p> </template>
The Options API is centered around the concept of a "component instance", which typically aligns better with a class-based mental model for users coming from OOP language backgrounds.
The Composition API is centered around declaring reactive state variables directly in a function scope and composing states from multiple functions together to handle complexity.
Which to Choose?
Go with Options API if you are not using build tools, or plan to use Vue primarily in low-complexity scenarios.
Go with Composition API + Single-File Components if you plan to build full applications with Vue.
Thank You.
