What is Vitejs?
Vite is a JavaScript development environment built on top of the V8 engine. It provides a faster and more lightweight development experience.
Why do we need to use Vitejs?
As an example think you are working on a complex react web application with webpack. You have to face constantly increasing the server start time and increasing the HMR refresh time. It will annoy the overall development process. So Vitejs is one of the best solutions. Here are the reasons why you need to switch to vitejs.
Speed: Vite uses the native ES modules feature in the V8 engine, which allows for fast and efficient development.
Simplicity: Vite is designed to be easy to use and understand. It has a minimal configuration and setup process, and its plugin-based architecture allows for easy customization.
Hot Module Reloading: Vite's built-in development server provides hot module reloading, which allows for faster development cycles and real-time feedback.
Mechanism behind...
There is no native mechanism for authoring JavaScript in a modularized way before ES modules were available in browsers. So we use the concept of "bundling". There are tools like webpack, parcel, etc for bundling.

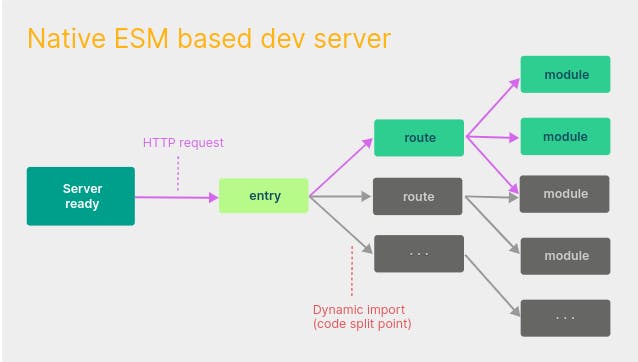
Native ES module in the browser. VItejs use a native EMS-based dev server mechanism.

Vite only for react??
Not at all. It supports vanilla, vue, preact and many other than the react. But here we focus on how to use Vitejs with react.
Edit Further details about the supported template
Let's go...
1. Pre-requisites
Vite requires Node.js version 14.18+, 16+.
2. Create react app using vite
# npm
npm create vite@latest my-react-app -- --template react
# yarn
yarn create vite my-react-app --template react
# pnpm
pnpm create vite my-react-app --template react
You can use the template name using the "---template" flag. That's it.
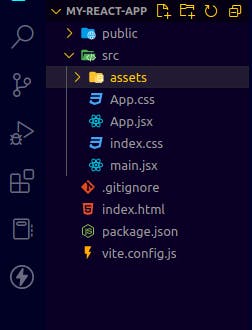
The Folder structure is as follows. No major changes compared to create react app.

Structure changes
index.html file location change was there.
public/index.html => index.html
The New file vite.config.js be there.
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' // https://vitejs.dev/config/ export default defineConfig({ plugins: [react()], })
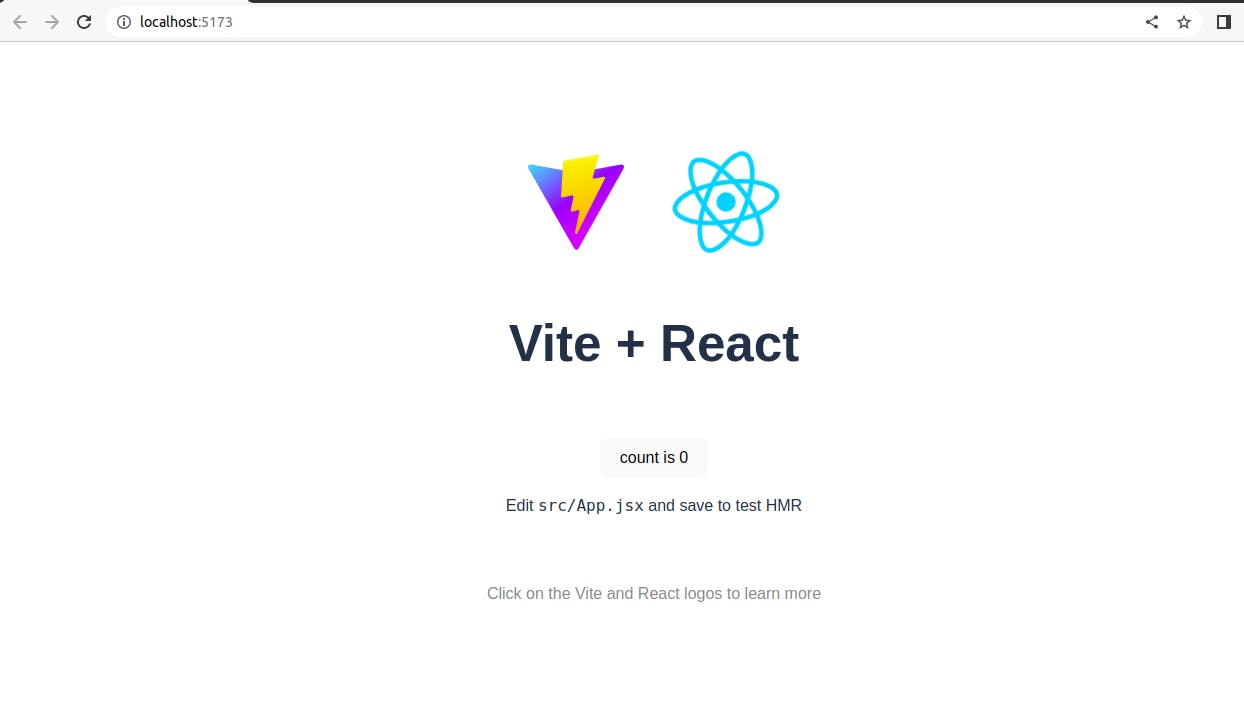
3. Run the server
yarn && yarn dev or npm i && npm dev


Here you can see it takes only 434ms to start the server (new app).
Further Readings
Thank You!